Now, you can choose to omit the featured image on your resource from appearing on the resource landing page!
Having a featured image is a great way to add visual interest to your resource preview tiles, which appear in your widgets, and in the resource library. That being said, those images have a default location on the left of the resource landing page itself. If you have a lot of text within the landing page itself, this can lead to unnecessary whitespace to the left-side of the page. To avoid this, you can now choose to hide the featured image from the landing page, to make use of the full width of the page! Hiding the image from the landing page will still allow it to show in the preview of the resources.
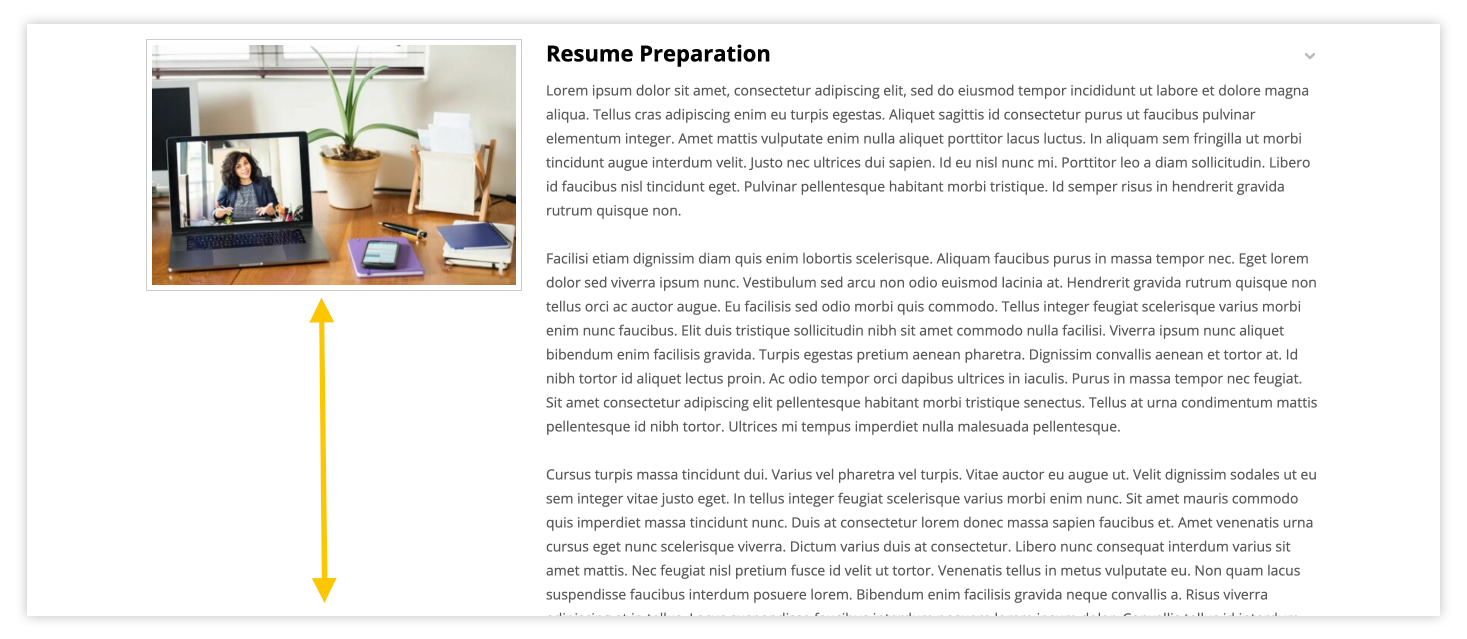
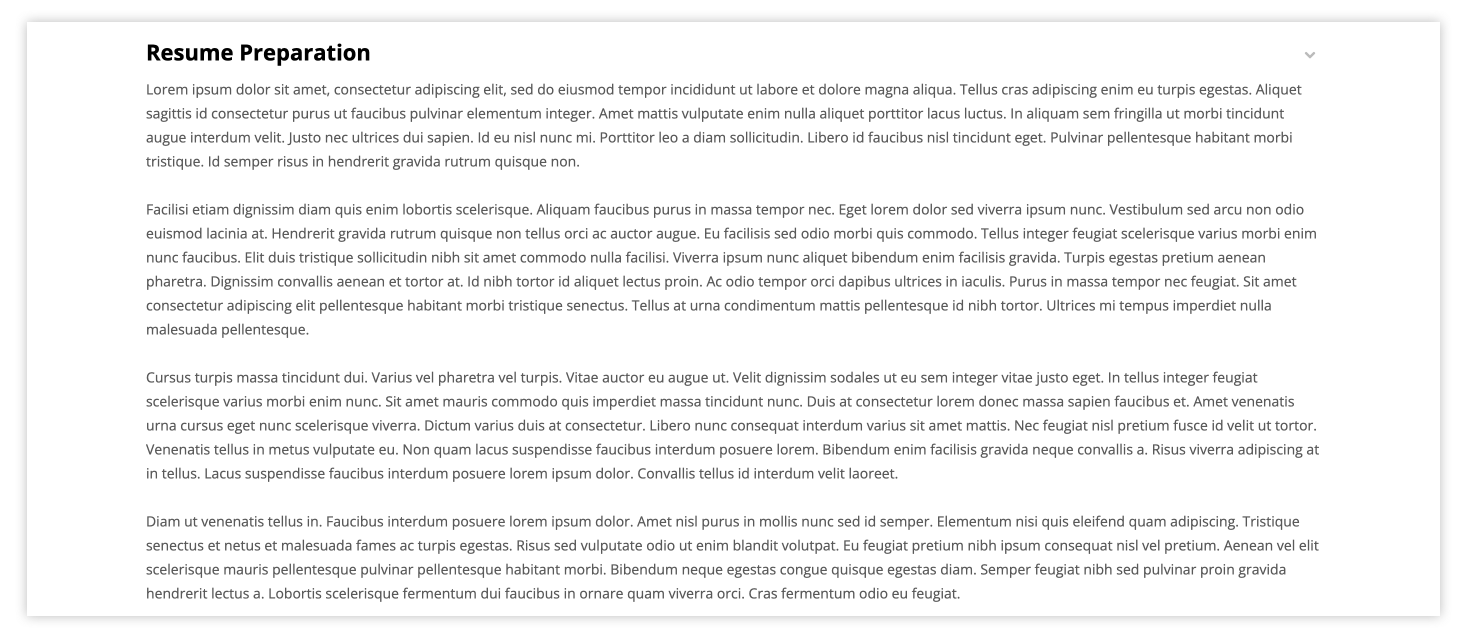
Check out the two examples below. The first has the featured image visible on the landing page (the default status) in a situation where there’s a lot of text on the landing page, which has led to a lot of white space. The second shows what happens when you decide to hide image on the landing page:


You can hide the featured image right from within the edit page for the resource itself. To learn more, check out this article from our Knowledge Base! As always, if you have any questions, please let us know at support@gouconnect.com!